关于博客印记功能的集成
By xpgo on September 13, 2022

起因
平时笔记的记录主要有两种:我称之为重型和轻型,所谓“重型”笔记,是指针对某一主题,需要自己花大量的时间对思路、内容进行整理,篇幅一般比较大。而“轻型”笔记,是随机看到的一些琐碎的值得记录的东西,可以是文字、图片、视频、网络链接、想法等。“轻型”笔记相当于是平时的收集,可以用于“重型”笔记的撰写。
对于“重型”笔记,我现在主要采用的是Obsidian,它有着强大的插件功能,支持Markdown、笔记双链、多平台,而且操作习惯、同步方式都比较符合我的要求。但如果要记录一些“轻型”笔记,每次在手机上打开它,新开一个文件,然后再整理内容,是很不方便的,于是我一直在寻找一款合适的“轻型”笔记应用。
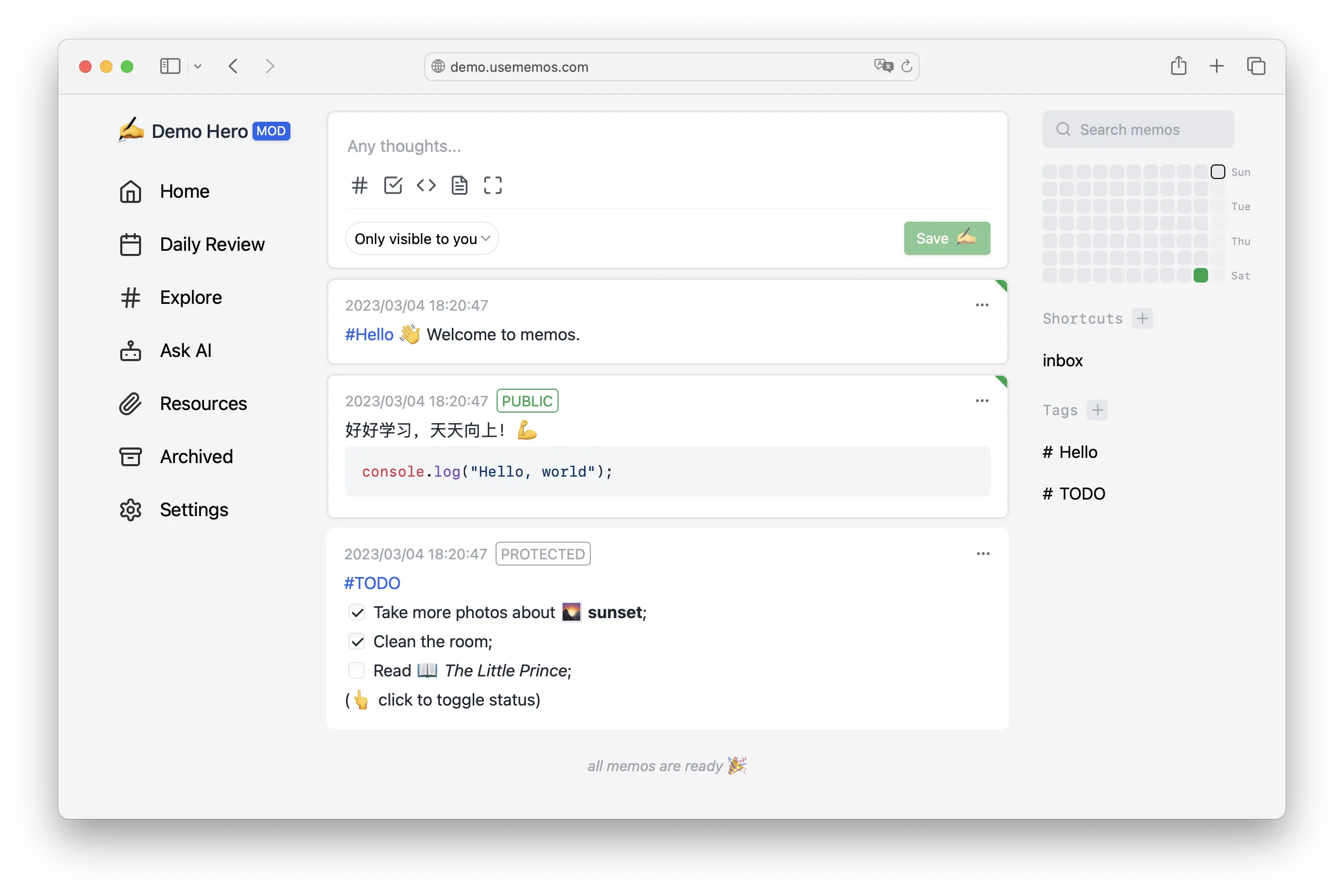
我对“轻型”笔记应用的要求是,输入简单、支持多平台、界面友好、便于收集、便于管理、便于分享,符合这些要求的笔记应用很多,比如Flomo浮墨笔记,但想要一个类似的可以自已部署的应用服务,因为这是比较重要的私人数据,不想受束于商业公司。找了很久,终于发现了一款比较合适的,即Memos,中文名是麦默笔记,我把它叫“印记”,它基本符合我对“轻型”笔记应用要求,于是自己搭建的Docker,并开始用它来收集所种碎片笔记,目前用着,感觉很不错。
使用
目前,我在各个平台上都可以轻松的使用Memos笔记,在手机上,安装的是Android版本的应用,虽然目前它不支持本地数据,但基本够用了。在iPad上,可以通过生成一个网页应用来记录和查看笔记。在PC上,可以通过网页进行各类信息的收集。同时,Memos有着比较完善的API,可以利用它自动完成有关笔记的收集。
集成
Memos部署好了之后,它不仅可以在线编辑,也可以采用不同的形式进行分享,甚至可以将公开的笔记集成到自己的博客中。相比花很多时间来写博客,采用Memos进行信息的分享,更容易,有点像微博。
要把Memos集成到自己的博客,可以基于eallion开发的Memos Top,Memos Top通过 Memos API 渲染的静态网页,通过简单的 HTML、纯净的 CSS、原生的 JS,反框架设计,对Memos笔记进行友好地展示。基于这个项目,我做了一些更改:
- 与Jellky博客主题集成
- 添加标签过滤功能,这样可以在同一页面,查看同类的笔记
- 根据eallion的提示,搭建相关API,可以对豆瓣电影进行卡片显示
将Memos集成到自己的博客后,发布一些新的信息变成非常简单,基本可以达到,看到就可以分享的效果。而不用像发布新文章那样,花很多时间去整理,收集资料。
基于这些收集,有时间可以不定期整理一些内容,以文章的形式分享。
资源
最后,附上与Memos开发相关的网络资源,以便今后折腾。下面的卡片是直接将Memos笔记进行分享得到的效果,内容可以直接在Memos中修改。